What’s HTML email design?
HTML emails are formatted in HTML and inline CSS, using which email developers can incorporate formatting, layout, hyperlinks, etc., in the email. With HTML, emails can become more actionable due to CTA buttons, email icons, and social share icons. Such emails also help in creating brand awareness with brand style guidelines.
Difference between HTML emails and plain-text emails
| HTML email |
Plain text email |
| HTML emails are coded emails that include formatting, links, email layout, embedded images, etc. |
Plain text email contains only text with no formatting, hyperlinks, etc. |
| HTML emails are not supported on every email client. Moreover, not all components of emails render as expected. |
Plain text emails are supported by every email client and hence provide better accessibility. |
| Provide better tracking due to the inclusion of an HTML tracking code by ESPs. |
Limited tracking as opens and click rate can’t be tracked as there are no image tracking pixels in plain text emails. |
| HTML emails are more prone to scams, phishing, etc. |
Plain text emails are less likely to get detected as spam because they do not contain malicious HTML code. |
| HTML email file size is larger as they contain different components and thus take longer to load. |
Plain text emails load faster as they contain text only and thus load quickly. |
Components of HTML email design
In HTML email design, you can add different components to your emails. Let’s discuss some of the essential elements:
Buttons can be used as call-to-action in HTML emails prompting users to take the desired action. While creating HTML email buttons, you can configure button type, size, color, and button text.
Typography
Textual data in the email is formatted using HTML code eg. 'p', 'h1', 'h2', etc. In this framework, for example, text elements can have the following properties:

Email layout
Email layout refers to the structured arrangement of email elements creating a smooth and scannable email copy. With HTML, you can create various formats such as hybrid layout, inverted pyramid layout, double-column layout, etc. Moreover, you can add tables, forms, etc.
Image component
As per international standards, the three image formats predominantly used in emails are JPEG, GIF, and PNG.
JPEG/JPG: To showcase photographs of real-world elements, elements, and stock photographs.
GIF: To show any animation or blend elements that don’t use many colors into backgrounds.
PNG: When you need your image to blend with the background color.
As per Can I Email, JPEG and PNG image formats are supported by all email clients, while 97% of email clients support GIF image format.
Link components
In HTML emails, you can include different kinds of hyperlinks that navigate users to the respective landing pages. For instance, you can include unsubscribing links, blog links, useful resources links, etc. these links allow users to communicate quickly and raise their concerns, which helps build trust.
Social platform buttons inform users to share and check out more about your organization. Including these buttons helps drive more traffic towards your social channels. The social share buttons are included in the email footer which is at the end of the email.
HTML email client compatibility
The rendering of HTML emails is not uniform across all email clients. There are more than 50 email clients, and each of them renders HTML email differently depending upon the screen size, OS, browsers, etc. Moreover, support for email elements also varies. Here we will talk about the Gmail android app and Apple mail iOS support for HTML emails components.
For table elements:
| Table element |
Gmail app Android 7.x |
Apple mail iOS 14 |
| border-collapse |
✅ |
✅ |
| border-spacing |
✅ |
✅ |
| empty-cells |
✅ |
✅ |
For font elements:
| Font element |
Gmail app Android 7.x |
Apple mail iOS 14 |
| font-family |
✅ |
✅ |
| font-size |
✅ |
✅ |
| font-weight |
✅ |
✅ |
| Letter-spacing |
✅ |
✅ |
| line-height |
✅ |
✅ |
| text-align |
✅ |
✅ |
For link elements:
| Link element |
Gmail app Android 7.x |
Apple mail iOS 14 |
<link> in <head> |
✅ |
✅ |
<link> in <body> |
✅ |
✅ |
For style elements:
| Style element |
Gmail app Android 7.x |
Apple mail iOS 14 |
<style> in <head> |
✅ |
✅ |
<style> in <body> |
✅ |
✅ |
Source: Can I Use in HTML email
Pros and Cons of coding an HTML email design
Using HTML email design comes with its pros and cons which we will discuss in the following section, but to avoid its excessive use you can create an email design system.
Pros of coding an HTML email
HTML emails contain a tracking code that tracks users’ activity with the email, such as open rates, click-through rates, etc.
With HTML coding, one can add visually appealing elements such as banners, clickable buttons, custom-coded elements, etc., in various layouts. This helps in creating a better user experience.
These emails improve conversions and email ROI.
Cons of coding an HTML email
They are more likely to be caught in spam filters, and sometimes, antivirus software will automatically strip all CSS styles from the HTML email, leaving it a shell of its former self.
Every email client does not support HTML email components. Hence, rendering and compatibility issues can make emails look broken or stripped, impacting the email performance.
Coding an HTML email is a time-consuming process.
HTML email design best practices
Here are 9 tips to keep in mind while creating an HTML email:
Create a plain-text version of HTML emails in case the email client does not render the HTML version.
Keep the HTML file size below 102 KB since Gmail clips all emails above 102 KB.
Ensure 60:40 text-to-image ratio.
Make your HTML email responsive for different screen sizes and devices.
Keep your HTML emails load time low.
Always add alt text to images.
Do not use mal-functional HTML tags. In case of any broken tags in your HTML, the email client won’t render the mail and can mark it as spam. That'll hurt deliverability, not just for that email but also for any emails coming from that particular email address in the future.
Remove unnecessary, repetitive, extra elements while coding your HTML email. You can use an HTML minifier that automatically removes additional aspects while keeping the rendering of your email intact.
Test HTML emails before you send them.
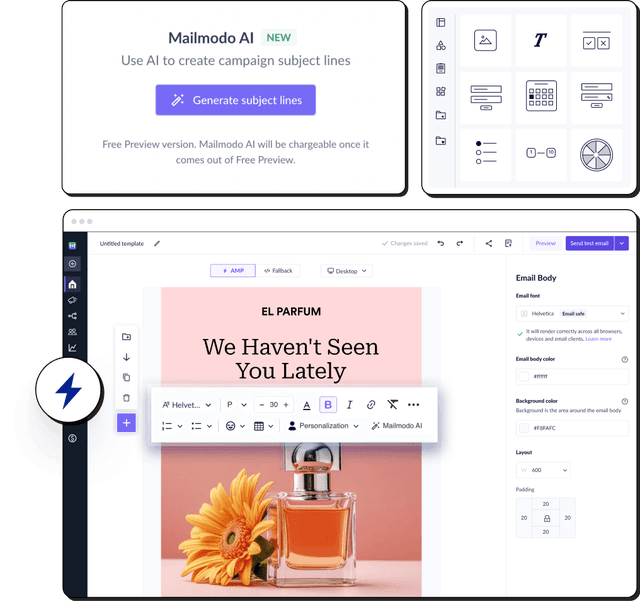
Alternative to HTML email design
If you want to go beyond HTML email and add more functionality, AMP emails are for you. AMP for emails is coded in HTML with some JS elements too. The key difference between AMP and HTML emails is that AMP emails enable you to add standardized interactive components, which are not possible with HTML emails. Moreover, the AMP components are supported by many email clients, while the same cannot be said for the interactive components in HTML emails.
AMP Emails are redefining interactive emails. If you want to test such emails out, Mailmodo will help you. With its free HTML email builder, you can create stunning AMP and HTML email templates without coding. Mailmodo also provides a collection of AMP email templates to upscale your email marketing campaigns. You can sign up with Mailmodo and get access to all the templates and use them without any coding or other prerequisites.