Remember the creative and interactive emails you get in your inbox? Such emails that include more than just plain text garner more attention from recipients. These emails are called HTML emails. Have you ever wondered what goes into the creation and design of these emails?
In this article, we'll explore what HTML emails are, why to use them in email marketing, and how to create them. We will also talk about the best practices you should follow.
What are HTML emails?
HTML emails are emails formatted using Hypertext Markup Language (HTML) to include rich content beyond simple text. They allow for the incorporation of various elements such as images, colors, fonts, and layout designs, providing a more visually engaging and interactive experience for the recipient.
These emails are often styled using Cascading Style Sheets (CSS), which reflects how the email elements will be displayed. Thus, HTML provides the structure or outline of your email, while CSS adds life to it by displaying colors, images, etc.
But before we go on to explore more about coding HTML emails, let’s take a look at why such emails are beneficial for an email marketer.
Why to use HTML in email marketing
HTML emails help create a more engaging and effective communication experience, enhancing both the aesthetics and functionality of your email campaigns. Using HTML in emails offers several advantages:
Enhanced visual appeal
HTML allows for rich formatting, including images, colors, and custom fonts, making your emails more visually appealing and engaging compared to plain text emails.
Brand consistency
HTML emails can be styled to match your brand’s colors, fonts, and overall design, helping to maintain a consistent brand image.
Detailed analytics
Email marketers can gather detailed analytics through HTML emails, allowing for more accurate metrics like open rate, click-through rates, delivery rate, bounce rate, etc.
Interactive elements
You can include interactive features like buttons, links, and forms using HTML which can improve user engagement and facilitate actions such as clicking through to your website or completing a survey.
Personalized content
HTML's flexibility allows for personalized greetings and product recommendations, providing a tailored and interactive experience.
HTML email languages and frameworks
HTML email languages and frameworks are tools and resources designed to facilitate the development of effective and visually appealing emails. They offer solutions for coding clean, and responsive emails that work well across different email clients.
HTML email languages like HEML and MJML provide markup languages specifically tailored for email development. They simplify the process by eliminating the need to handle email-specific quirks and styling paradigms. With these languages, developers who are already familiar with HTML and CSS can quickly start creating professional-looking emails.
HTML email frameworks, such as Maizzle and Foundation for Emails, go a step further by providing a structured framework and additional features. These frameworks often integrate with popular CSS frameworks like Tailwind CSS, offering ready-made projects, templates, and reusable components that save time and effort. They also ensure that the emails are optimized for different devices and email clients.
What is the role of CSS in HTML emails?
Cascading style sheets(CSS), act as a design blueprint in your HTML code. It describes how HTML elements, such as the color, headers, tables, images, etc., will line up and display in the email.
There are three ways you can add CSS in HTML. They are as follows:
1. External stylesheets
An external stylesheet is a separate CSS file you can access by creating a link within the head section of your HTML. An external stylesheet may look like this:
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
The code above, "style.css" is a plain text file separated from your HTML code. The style is the file's name and can differ for different users.
Most email clients don’t support external stylesheets. Hence, it is best not to use them.
2. Embedded stylesheets
As the name suggests, these sheets are embedded in the HTML using the <style> element. The support for this sheet is also minimal across email clients.
For example, as per Litmus data, email clients such as Mail.ru, Android 5.1, Android 6.0, Gmail App IMAP (Android), and Windows 10 Mail don’t display these sheets in an HTML mailer.
3. Inline stylesheets
Inline CSS is generally the safest way to ensure compatibility across various email clients, programs, and devices.
With inline styles, code is applied directly to HTML elements in each line of the HTML. A CSS inline sheet may look like this:
<span style="font-size: 24px; font-family: Arial, sans-serif; color: #222222;">Hello!</span>
How to code HTML emails
This is the part where you begin to create emails. So, let’s get started.
1. Select a doctype
A doctype is a document-type declaration (DTD). These declarations tell an email client what version of HTML you are using so that it can properly render your email to the viewer. Choosing a doctype is the foremost step to creating an HTML email, as, without it, there is no guarantee that email clients will display your email how you intended.
Now, you need to decide which doctype to use for emails as there are many of them, such as HTML5, HTML4.01 strict, HTML 4.01 Transitional, etc.
HTML5 is the most recent and is designed to hold multiple code forms, but as it is still evolving, the support for HTML5 is limited across email clients. For that reason, you should avoid using HTML5.
Scalero recommends XHTML 1.0 Transitional and HTML 4.01 Transitional doctype declarations:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
You can choose the correct doctype for your emails from the recommended list of doctype by W3C.
2. Insert Vector Markup Language and DPI scaling
After picking a doctype, you must add Vector Markup Language (VML) support. It is useful for ensuring that unsupported features, like background images and rounded borders, display correctly on email clients like Outlook 2007-16 and Outlook Express. The code looks like this:
<htmlxmlns:v="urn:schemas-microsoft-com:vml"xmlns:o="urn:schemas-microsoft-com:office:office">
Dots per inch, or DPI, is a measure for screen resolutions. DP scaling can also be a pain with Outlook email clients, so we suggest adding the following code inside the <head> tag:
<head> tag:
<!--[if gte mso 9]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
3. Code the email header
It’s time to create the email header. Head elements contain the information that your subscribers can’t see but are necessary for machine processing by email clients. The information is put under meta tags within a tag.
The <meta> The HTML element represents metadata that cannot be represented by other HTML meta-related elements, like <base>, <link>, <script>, <style> or <title>.
There are many meta tags you can add in HTML, but the following are the most useful in maintaining control over how basic aspects of your email display:
<meta name="format-detection" content="date=no">
<meta name="format-detection" content="telephone=no">
These meta tags will tell iOS devices not to turn addresses or phone numbers in their emails into links. You might want these elements to display as clickable links, but Apple’s default blue may not go with your email color scheme.
So, these meta tags will prevent such happenings and allow you to modify your links as per your preference.
<meta content="width=device-width, initial-scale=1" name="viewport" />
This tag guides email clients on how to scale the email, precisely its width. This will help maintain the position of email content to avoid any blank space next to images or text that doesn’t wrap properly.
After meta tags, add a CSS style tag to indicate that the content in your email is, in fact, CSS.
<style type="text/CSS">
4. Create email body and tables
Now, you can create the overall structure of your emails. Within the email body, add a tag for the main container with a width of 100%, as this table holds most of the email content. You should follow these guidelines while creating tables:
Add
padding:0px; margin:0pxto the body tag to remove extra space in the email.Add
"role= presentation”attribute to each of your tables to help email clients know that the table is only for visual purposes, not as a data table.In the main table, create rows (tr) and columns (td). Within each column, create a table with a width of 600px. You can then define the content in the table.
5. Format the HTML emails using CSS
Just like formatting paragraphs in books, documents, and websites, it's important to format HTML email codes to avoid any issues in the future.
With the help of CSS, you can format your emails and make them visually more appealing. You can make your emails responsive and add interactive features like hover effects and buttons.
Components of an HTML email
While creating an HTML email, a compelling, engaging, and responsive email design can offer a better user experience. While designing an HTML email, you should consider elements such as buttons, typography, and multimedia elements like videos, GIFs, etc. Let’s take a look at them:
Buttons
Buttons can be used as call-to-action in HTML emails prompting users to take the desired action. While creating HTML email buttons, you can configure button type, size, color, and button text.
Typography
Typography in HTML email refers to the design and style of text used in email messages. It involves various elements such as fonts, sizes, colors, spacing, and alignment to ensure that the text is readable, visually appealing, and consistent with the email’s design and branding.
Image components
As per international standards, the three image formats predominantly used in emails are JPEG, GIF, and PNG. Let’s take a look at where they are used:
JPEG/JPG: To showcase photographs of real-world elements, elements, and stock photographs.
GIF: To show any animation or blend elements that don’t use many colors into backgrounds.
PNG: When you need your image to blend with the background color.
Link components
In HTML emails, you can include different kinds of hyperlinks that navigate users to the respective landing pages. For instance, you can include unsubscribing links, blog links, useful resource links, etc. These links allow users to communicate quickly and raise their concerns, which helps build trust.
Each of these elements can significantly impact how your email looks and is understood by the reader. So, paying attention to them is crucial.
How to make HTML emails accessible
When you are creating HTML emails, you must ensure email accessibility. It means every user should be able to access and read your emails regardless of their state. These states can be either human disabilities or technical, such as limited email client support.
For instance, colorblind people might not perceive specific colors in your emails. On the technical side, Outlook (web) doesn’t support AMP emails, but the Gmail Android app does.
So, how can you tackle accessibility issues in HTML emails? Let’s take a look at the best practices:
1. Use semantic markup
Semantic markup means coding the email content using proper syntax rather than manipulating the code visually for the same visual rendering or effect.
For example, <h1>This is a heading</h1> < p><class style: bold, font-size:16>This is a heading</p>
It might produce the same effect, but the H1 tag ensures that the text is considered a heading. It helps screen readers to differentiate email elements such as paragraphs from the headlines. You can add these semantic markups for accessibility:
Maintain headline hierarchy by using heading tags
<h1>,<h2>,<h3>,<h4>,<h5>, and<h6>and put the email body within the<p>tag.Use
<strong>or<em>tags to tell screen readers the text is essential and should be emphasized.
2. Write alternative descriptive text for images
Adding alt text for images is helpful for people using screen readers to help them know what the image is all about. Besides, users can still understand the image with alt text if images are blocked in an email client.
Follow these practices while adding alt text for images:
Write different alt text for each image.
Write descriptive yet concise alt text that describes the image.
Style your alt text so that it looks appealing rather than plain text. You can adjust the font size, height, spacing, background color, and font color.
3. Specify a language attribute
Having a language attribute tag in HTML is essential for subscribers using screen readers as it helps them know how to pronounce and read the email content.
Add <html lang="xx">, where 'xx' will be the appropriate language code for your emails. For example, an English language attribute will look like this: <html lang="en">
HTML email template examples
Ready to see some amazing and creative HTML email templates? We've 450+ free HTML & AMP templates, which you can customize for various devices and send in a few clicks.
Below are 5 examples of email templates offered by Mailmodo. Let’s take a look at them:
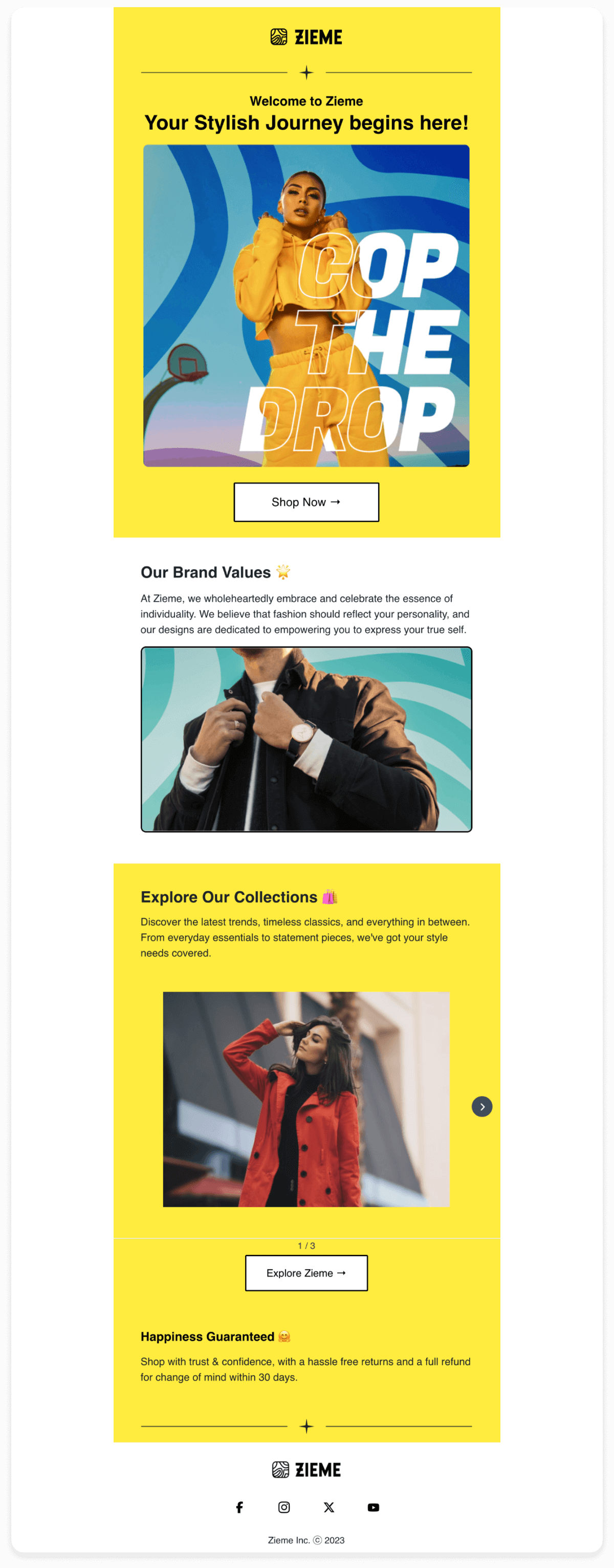
1. Welcome emails for new subscribers
The welcome email is the first communication a new subscriber receives to welcome them. This ensures they feel acknowledged and valued right away. You can schedule this email to be sent immediately after someone subscribes to your list.
The template below effectively introduces the brand, highlights key products, and offers a discount to engage new subscribers right from the start.

Link to template: Welcome emails for new subscribers
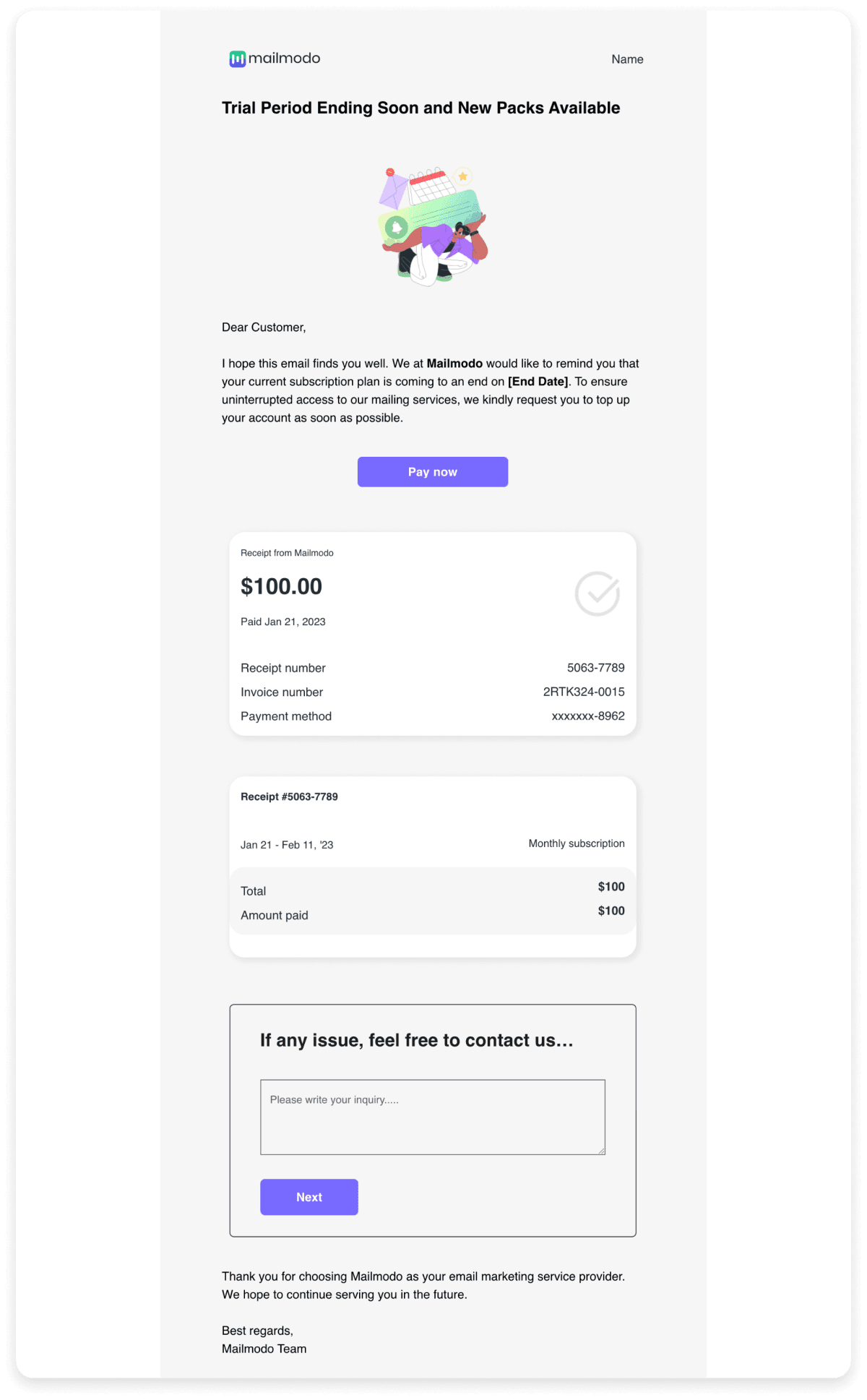
2. Payment reminders
Inform customers about upcoming payments automatically to ensure they never miss a due date. Send payment reminders a few days before the payment is due by setting up emails to be triggered on a specific date. This gives customers enough time to prepare and avoid late fees.
The template below clearly outlines the payment details, and due date, and provides a straightforward Call to Action (CTA) for easy payment.

Link to template: Payment reminders
3. Order confirmation
Keeping customers informed about their orders is crucial. Send a purchase confirmation email right after a customer completes their order. This reassures them that their transaction was successful and gives them all the important details about their order. You can schedule these emails by using an API.
The order confirmation email template below thanks the customer for their purchase, confirms the order details with a product photo, description, and delivery date, and provides a shipment tracking link. It also asks for feedback on the checkout process.

Link to template: Order confirmation
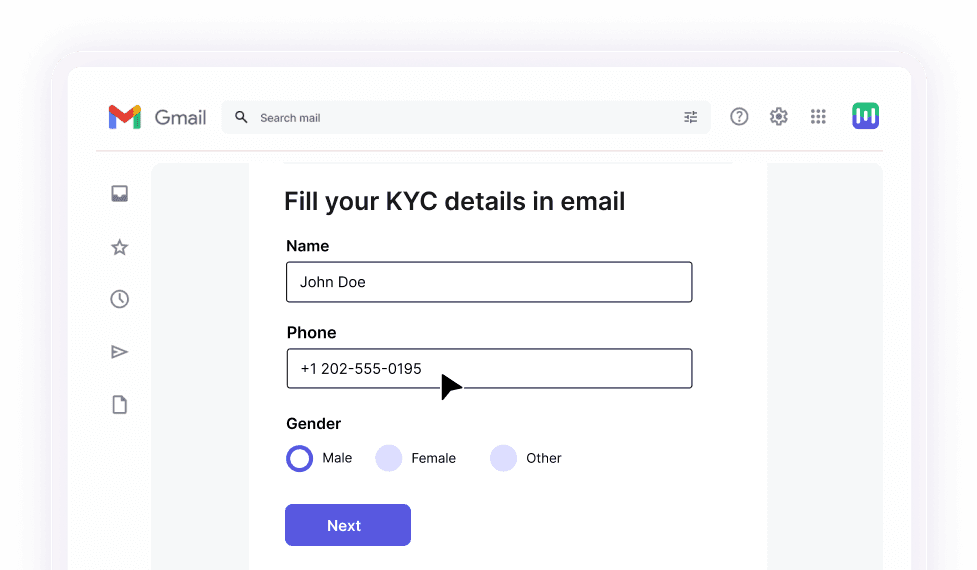
4. Abandoned cart recovery
Encourage customers to complete their purchases with reminders to reduce cart abandonment rates. Schedule the first reminder email a few hours after cart abandonment, followed by a second reminder within 24 hours if no purchase is made. You can schedule these emails based on the cart abandonment event.
The template below includes a reminder of the items left in the cart, a call to action, and often an incentive like a discount to encourage completion of the purchase.

Link to template: Abandoned cart recovery
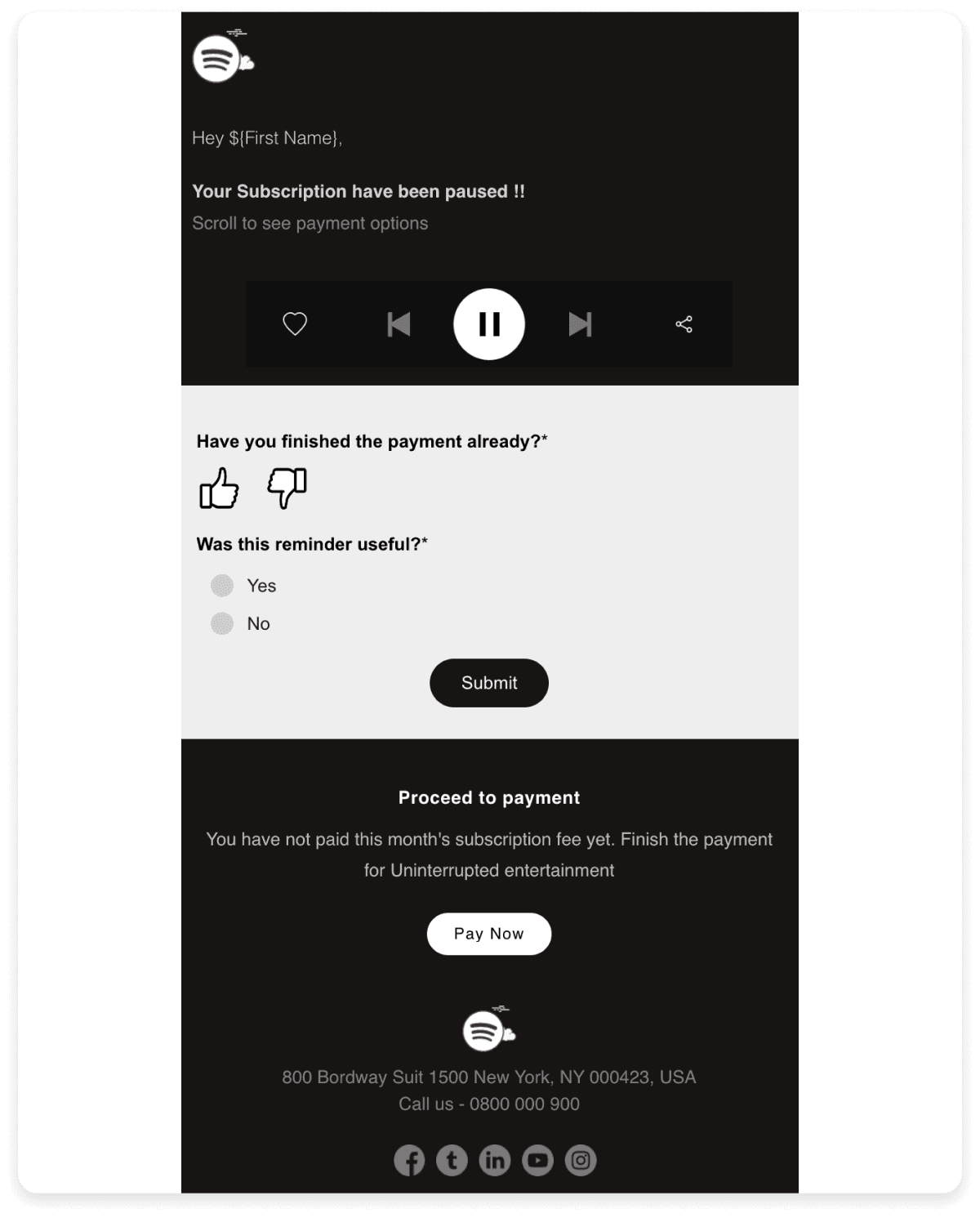
5. Subscription renewal reminder email
Notify customers when their subscription or membership is about to renew to avoid any interruptions. Send this email a week before the renewal date to give customers ample time to prepare or update their payment information. You can send this email based on the renewal date.
The template below reminds the customer of the upcoming renewal, provides details about the subscription, and offers options to renew or manage their subscription.

Link to template: Subscription renewal reminder email
Best practices for coding HTML emails
Coding emails may seem complex and confusing since email rendering has many possibilities. To ensure that your email renders well, you can follow these best practices:
1. Avoid JavaScript or Flash
These technologies are largely unsupported by email clients so emails won’t render properly.
However, if you want to use Javascript and other interactive elements in your emails, consider using Accelerated Mobile Pages (AMP) for email, but this format has limited client support.
Only Gmail, Yahoo!, and Mail.ru support AMP components in email.
2. Keep HTML file size below 102KB
Each line of code in an HTML doc file affects the load timing of the email. This is why keeping your code organized and economical is essential to avoid redundant lines just taking up space.
Also, keep your HTML file size below 102KB, as Gmail will clip file sizes greater than 102 KB. Besides, a file size of 100KB passes through more spam filters.
3. Avoid malfunctioning HTML tags
It is a good idea to avoid using malfunctioning HTML tags. If there are any broken tags in your HTML code, the email client can mark it as spam or, worse, won’t render it correctly. That’ll hurt the email deliverability of the current and future email campaigns.
4. Avoid extra spacing around images
Avoid extra spacing around an image. Instead, use a display block to remove this different spacing.
5. Avoid odd numbers for sizing
Try not to use odd numbers for sizing, such as 11px, 13px, etc., as email clients sometimes add a 1px line between email elements. Such a problem is most prevalent in Outlook 2016, and your email may look like this: Unwanted lines appear in Outlook 2016 with odd font sizes.
 Source: Email On Acid
Source: Email On Acid
6. Remove comments in your CSS
Make sure to remove any comments in your CSS in your HTML code’s tag in the code editor. These may ruin your code in some email clients, such as Outlook. So, it’s a best practice to eliminate them if they’re unnecessary.
7. Always test your emails before sending them
The best way to know whether your code works is to test your emails. So before you send them to your final recipients, test your emails at every stage of their development. By testing, you can spot any disparities in your emails. Hence, it will help you craft a consistent viewing experience for all your subscribers.
One step up from HTML emails: Welcome AMP emails
There is a new buzzword among email marketers. So, what is it? AMP for emails. It is a set of HTML tags supported by JavaScript that enables functionality with an added focus on performance and security.
Moreover, AMP emails are more compatible with introducing a new Multipurpose Internet Mail Extensions (MIME) part. The MIME part allows emails to fall back to HTML templates if a provider or client doesn’t support AMP emails.
AMP for emails is still nascent, but it will revolutionize email marketing. If you want to try out AMP emails, then Mailmodo is your answer. Mailmodo offers 20+ interactive AMP widgets, such as forms, surveys, polls, carts, and calendars, that you can embed within the email and increase your conversions. You also get to see analytics so that you can track the overall performance of your emails.
Create beautiful HTML emails without coding in minutes